记录优化 Vue 应用的首次加载速度
10730
2020-01-13
2024 年更新
不再推荐用这种偏门的方式去优化网络加载,这非常不可靠。Halo 2.x 也已经完全没有使用这种方式。正确的做法应该是在工程和代码层面优化,比如分包、异步加载路由、缓存策略、SSR 等。一定要上 CDN,也应该是从基础设施运维上面考虑。
感谢评论区的 @Yttrium 提醒更新。
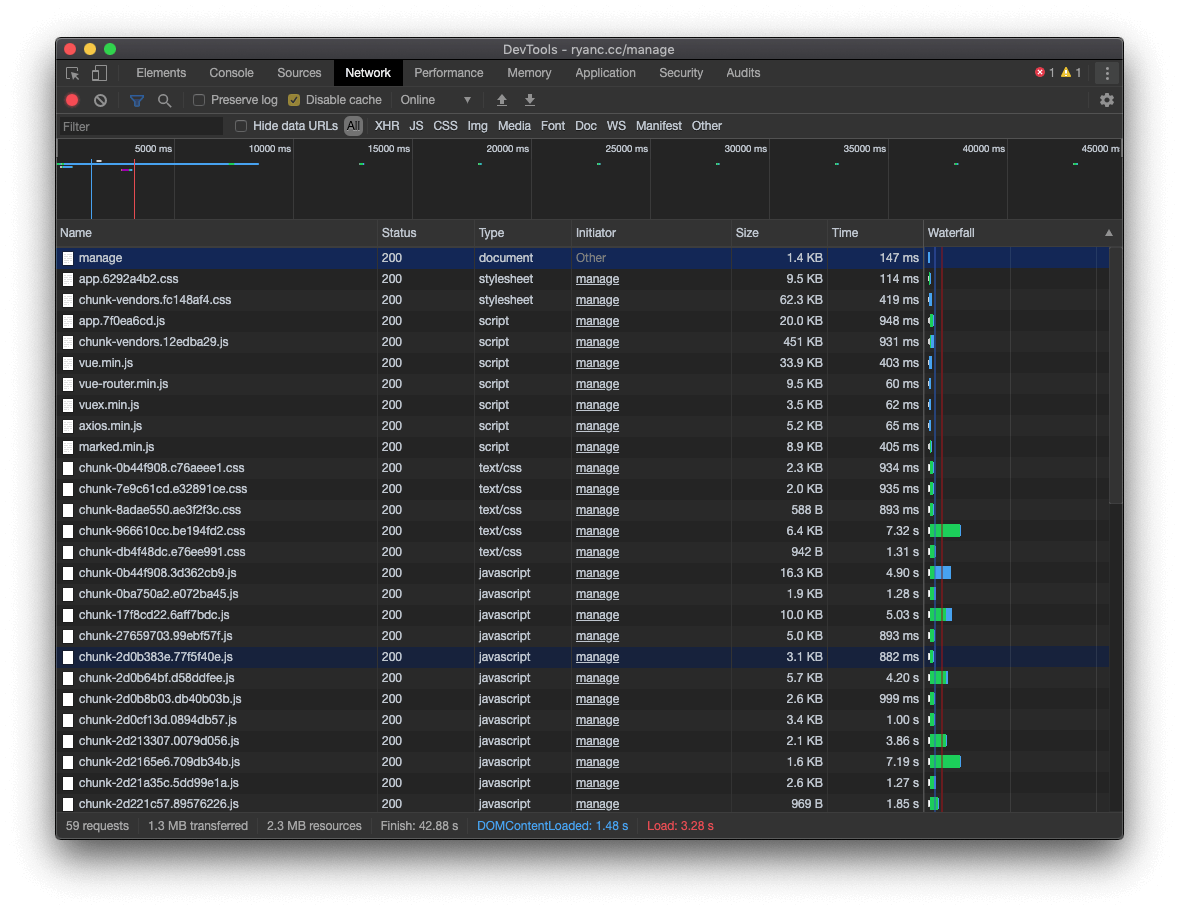
Halo 的管理端使用的是 Vue 来构建的,随之收到不少反馈后台加载过于缓慢,其主要原因就是打包好的
Vue应用的静态资源又多又大,可能同时就几十个请求,这对于一些小水管的服务器来说简直是致命的打击。

解决办法
使用公共 cdn,我们只需要把打包好的静态资源丢在公共 cdn 上引用就好了。那么如何优雅的上传到公共 cdn 呢?
创建 .env 和 .env.development。
.env
NODE_ENV=production
// VERSION 需要和 package.json 的 version 一致。
PUBLIC_PATH=https://cdn.jsdelivr.net/npm/halo-admin@VERSION/dist/.env.development
NODE_ENV=development
PUBLIC_PATH=/修改 vue.config.js
module.exports = {
publicPath: process.env.PUBLIC_PATH,
}打包测试
可以在
dist/index.html看到,所有静态资源的根路径已经变成了https://cdn.jsdelivr.net/npm/halo-admin@VERSION/dist/。
上传到 npmjs
npm login
npm init
npm publish说明
每次发布版本前,需要修改
.env和package.json的版本号,且需要保持一致。发布到
npmjs前,需要先npm run build。经过这些操作之后,只需要部署
dist/index.html即可,其他静态资源无用,因为是走的jsdelivr的 cdn。只建议个人小应用使用这种方式,其他类型应用请自行斟酌,毕竟上传到
npmjs会上传项目代码。过程描述的过于简单,仅做为记录,非教程。